Flutter/Dart循环 for、 while 、do..while 、break、continue
++、-- 表示自增、自减,运算规则和java类似在赋值运算里:如果++、--写在前面,表示先运算,后赋值如果++、--写在后面,表示先赋值,后运算while 、do..while区别:do..while无论条件是否成立,首先执行一次bre...
正则表达式使用转义,特殊字符
正如我们所看到的,一个反斜杠 "\" 是用来表示匹配字符类的。所以它是一个特殊字符。 还存在其它的特殊字符,这些字符在正则表达式中有特殊的...

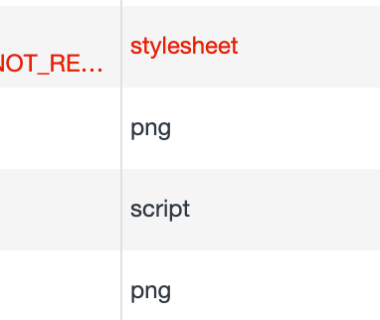
使用JavaScript检测广告拦截器的最有效方法
- 2019-12-02
- javascript
- 前端
使用JavaScript检测广告拦截器的方法 如果您想知道您网站上的访问者是否正在阻止百度联盟、阿里妈妈、Google AdSense和其他在线网络广告,则可以借助一些JavaScript轻松地做到这一点。常见的广告拦截器有哪些...

解决jQuery/Ajax同步请求假死或挂起,Ajax return返回undefined解决
- 2019-11-06
- 前端
Ajax假死挂起 今天遇到一个页面中默认必须请求一组初始化数据,然后使用了pjax中介,每次进入和离开页面都会造成Ajax假死挂起,很是烦躁,于是有了这篇文章。分享一个超简单的小技巧(细节),却非常实用。虽...

替换Google CDN资源库,解决Google fonts/ajax/API等加载失败问题
- 2019-09-22
- 前端
Google fonts/ajax/API等加载失败原因 这个问题归因于静态资源请求URL,一旦那个URL无法访问了,就出现问题。而用公共资源CDN就是为了加速而已,其实这无形增加了很大的隐形风险,例如《BootCDN又挂了,CDN镜...

BootCDN又挂了,CDN镜像替换
是的,BootCDN又挂了 印象中已经是第三次了。 刚刚有人反馈说体验盒子打开速度非常慢,要好几秒,我赶紧试了一下,结果连我自己都花了近6秒才打开。同时我看到请求状态是卡在了Resolving host上,第一感觉...

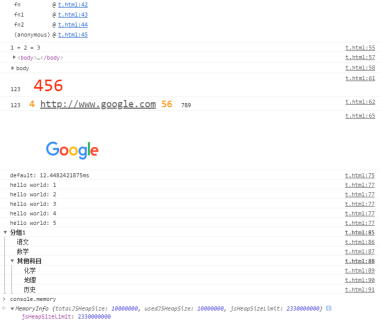
Console对象的高级用法
- 2019-07-12
- javascript
- 前端
Console介绍 Console 对象提供对浏览器控制台的接入(如:Firefox 的 Web Console,Google Chrome的DevTools等)。不同浏览器上它的工作方式是不一样的。 Console对象可以在任何全局对象中访问,如Window...

brew update慢,brew install慢如何解决?
主要是资源访问太慢造成的,替换默认源镜像就行。 brew使用国内镜像源 这里用中科大的,另外还有清华的可用 # 步骤一 cd "$(brew --repo)" git remote set-url origin https://mirrors.tuna.tsingh...

package control安装失败,Install Package失败解决方法
- 2019-06-16
- 前端
Sublime Text安装Package Control失败,Install Package失败的解决方法。不要浪费时间去找资料,跟着走一分钟解决。 先看看你能不能打开https://packagecontrol.io/installation这个网址,如果不能打开,对了...
最近更新
- Flutter 调试和发布版显示不同应用名及包名
- 互联网事实核查工具汇总
- 如何显示或隐藏在 Flutter 中输入的密码
- 2024 BT磁力搜索引擎大全
- 2024网赚大全,网赚渠道和方法汇总
- tcpdf中增加字体的正确方式
- 解决html2canvas+jspdf 生成pdf 模糊的问题
- 中华人民共和国民法典 在线版电子版
- 给互联网人的反侦查手册 2.0
- Xcode 无法找到和创建 iOS Simulators
- 视频剪辑软件推荐/视频编辑神器30+
- 6款常用《网络抓包工具》
- 内容维护通知……
- 使用 Flutter InAppWebView 创建 WebView 内容拦截器
- 安装拦截器访问 YouTube 时出现反广告拦截的提示