即时提示插件cursorMessage
- 发表于
- jQuery
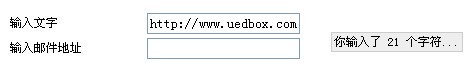
jquery的即时提示插件cursorMessage,当你在input里输入文字时会有相关的提示,当然了,既然是jquery插件,使用起来当然很 简单。
$.cursorMessage(message [, options] );
看看简单吧!下面详细说明一下:
message: 当然是提示的文字咯!
options:可以有三个,都是可选的。
offsetX提示出现的位置和鼠标光标在x轴的距离默认为5
offsetY 这个不用我说也明白了吧
hideTimeout从提示出现到消失间隔的时间
我想这个可以用在表单 的检测上,可以让浏览者在填写的时候就提示他填写的是否正确。

原文连接:即时提示插件cursorMessage
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。