PSD切图神技神器
- 发表于
- 前端
前端切图历史悠久,或许那时候不叫前端,叫页面重构师。之所以页面重构师要自己动手切图,是因为面对多种多样的页面效果,UI设计师不知道每一张图的需求,常常会引发流血冲突,带来不可挽回的生命危险。
切图能体现页面重构师的经验和能力,如果你拿到手的是psd文件,那么你可以看看“存储为 Web 和设备所用格式”的切法。
但毕竟切图是个体力活,其中有大量重复工作,而且还有Retina图,图切多了人都傻了。。。
特别是psd文件有好几百兆的时候,MacBook 也有点吃不消,切一张图要花费好几分钟。
但是,重复性劳动总会有解决方法的!
尝试了很多种解决方式,整理如下:
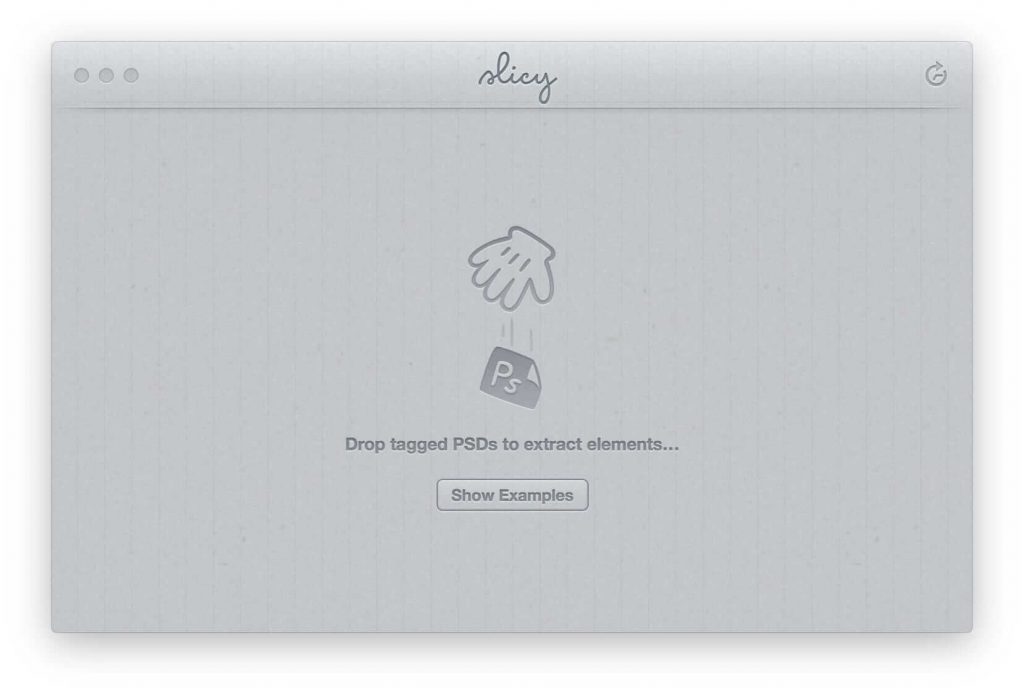
Slicy
Slicy 是个收费的切图软件,功能很强大,操作却很简单。你只需要把要切的图层命名为 *.png 或者*.jpg 之类的格式。保存,再把整个psd拉进 Slicy,搞定!

Slicy还能切二倍图,但是作者在twitter上声明不会支持 3x…
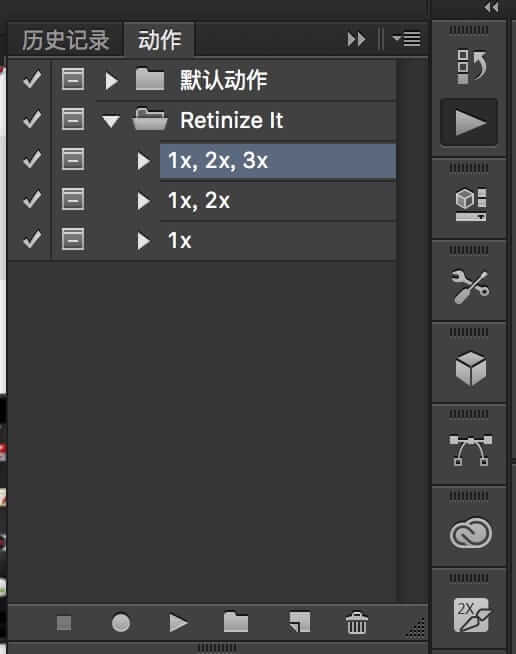
录制动作
切图是个重复性动作,Photoshop允许我们录制自己的动作,然后应用在每次操作上。
有个叫 Retinize It 的“动作”已经帮你搞定了,下载安装。
导出的时候选中图层,点击播放按钮,自动帮你产出图片。

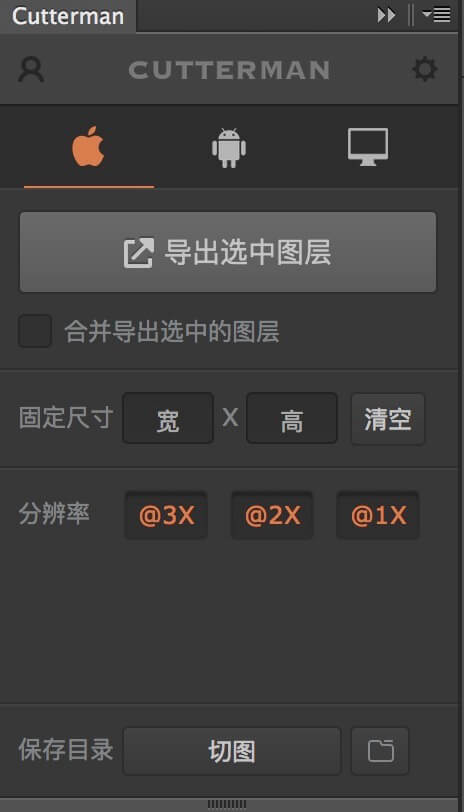
Cutterman
Cutterman 是个国产的切图工具,广告语就叫“最好用的切图工具”。
- 支持多倍图
- 多种格式
- 多图层导出
- 可以设置固定大小
- 操作简单
- 免费,只需要注册个账号即可