Adblock+Cssbox,让过滤更强悍
- 发表于
- 安全工具
Cssbox.user.js适用于Adblock与 Adblock Plus。
adblock自动过滤很厉害,但是某些顽固的元素缺无法过滤
cssbox是opera上css过滤神器,简单、能过滤网页上的任何元素,一键过滤并生成过滤规则,唯一缺憾在于规则存在于缓存中,每次清理浏览器缓存,规则就会丢失,可喜的是cssbox也可以在chrome上使用,过滤规则很容易就能在adblock上使用,只要放入adblock黑名单即可,两者结合去广告简直无敌!
初次使用cssbox可能会感觉简单的无从下手,注意看下边的红色字体和粗体
- 下载附件Cssbox.user.rar(9.36 KB),解压后拖到chrome扩展窗口里,安装即可
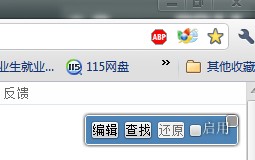
- 安装后,打开新网页就会出现一个小白框:就是这个框,注意看,颜色较浅

- 鼠标放在上边就会出来这个

- 点击cssbox悬浮框上的“查找”,把鼠标放在你要过滤的元素上,按D建就可以过滤这个元素,然后在页面空白处点一下鼠标(也可以按x建),就出来了这个过滤规则
- 要把这个写入Adblock 黑名单中,最后点应用,刷新网站,发现你要过滤的广告已经消失了
cssbox.js的每条规则是用逗号分开的,写到AdBlock中要分开逐条写,最后的{display:none!important}可以删除,写到AdBlock的规则不会像cssbox.js那样在清理缓存时丢失
友情提示:更新Adblock版本的时候,最好把上图中的规则复制一份,要不然升级Adblock的时候可能会丢失
原文连接:Adblock+Cssbox,让过滤更强悍 所有媒体,可在保留署名、
原文连接
的情况下转载,若非则不得使用我方内容。