屏蔽谷歌浏览器(webkit)中的input、textarea的默认点击/聚焦高亮的样式
- 发表于
- 前端
WebKit作为一个开源的浏览器引擎,而且有google及苹果的大力推广,应该将来的市场占有的份额应该不错。
同时苹果和google推出的相关智能手机也会用到webkit内核的mini浏览器。
这两款webkit引擎的浏览器其中默认添加了对用户体验非常好的小功能:
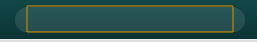
其一、页面输入框(input 标签)聚焦高亮。

屏蔽input聚焦高亮效果的样式:
|
1 2 3 |
input {outline: none;} textarea {outline: none;} |
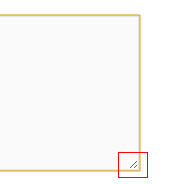
其二、文本框(textarea 标签)缩放功能。

|
1 2 3 4 |
/*css2.0*/ textarea {width: 400px;max-width: 400px;height: 400px;max-height: 400px;} /*css3.0*/ texearea {resize: none;} |
可能将来的网页会偏向简洁设计,所以webkit开发团队已经不考虑当设计的输入框是圆角的时候输入框和文本框出现的问题,所以当你隐藏了点击前的样式而你如果忘记去掉了聚焦后的webkit赋予的默认样式,webkit引擎浏览器的就会出现问题。
如图:
如果考虑兼容webkit核心的浏览器,建议设计输入框或者文本框的时候尽量保持原始的样式,如果设计做了很好看的圆角背影的效果,建议前端最好将下边的代码加到base.css里边去,避免用webkit浏览器看出现不同的效果。
补充资料:
1、webkit百科:http://baike.baidu.com/view/1510583.htm
2、标签中CSS的默认样式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
li { display: list-item } head { display: none } table { display: table } tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell; } caption { display: table-caption } th { font-weight: bolder; text-align: center } caption { text-align: center } body { margin: 8px; line-height: 1.12 } html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu, pre { display: block } h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } blockquote { margin-left: 40px; margin-right: 40px } i, cite, em, var, address { font-style: italic } pre, tt, code, kbd, samp { font-family: monospace } pre { white-space: pre } button, textarea, input, object, select { display:inline-block; } big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } table { border-spacing: 2px; } thead, tbody, tfoot { vertical-align: middle } td, th { vertical-align: inherit } s, strike, del { text-decoration: line-through } hr { border: 1px inset } ol, ul, dir, menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 } u, ins { text-decoration: underline } br:before { content: "\A" } :before, :after { white-space: pre-line } center { text-align: center } abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert } @media print { h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid } } BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } |
原文连接:屏蔽谷歌浏览器(webkit)中的input、textarea的默认点击/聚焦高亮的样式
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。


















