@import与link的区别
- 发表于
- 前端
我们在网页中使用引用css的经典方式如下所示:
|
1 |
<link rel="stylesheet" rev="stylesheet" href="CSS文件" type="text/css" media="all" /> |
关于link标签,请参阅link属性详解除了使用link的方式引入CSS外,我们还可以@import方式来引入样式表文件,语法如下:
|
1 2 3 4 5 |
<style type="text/css" media="screen"> @import url("CSS文件"); </style> |
或者
|
1 |
@import url(css文件的路径); /*要放在样式表文件的开头部分,否则不加载;加载顺序:最后加载*/ |
既然两者都能够加载CSS文件,那么两者的区别在哪里呢?下面就来说说@import与link的区别
1.最主要的区别在于link标签是属于xhtml范畴,而@import则是css2.1中特有的
2.加载的顺序的区别,link加载的css时,是一种并行(没有尝试是否是这样)加载CSS方式,而@import则在整个页面加载完成后才加载
3.兼容性的区别,因@import是CSS2.1才特有的,所以对于不兼容CSS2.1的浏览器来说,无效
4.在样式控制上(比如动态改变网页的布局时,使用javascript操作DOM)的区别,此时@import就无能为力了
为了演示上述区别,特增加一个示例,内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ /> <title>@import与link的区别</title> <link rel=”stylesheet” type=”text/css” href=”a.css” media=”all” /> <link rel=”stylesheet” type=”text/css” href=”b.css” media=”all” /> <link rel=”stylesheet” type=”text/css” href=”c.css” media=”all” /> <link rel=”stylesheet” type=”text/css” href=”d.css” media=”all” /> <style type=”text/css”> @import url(”2.css”); @import url(”3.css”); @import url(”4.css”); </style> </head> <body> </body> </html> |
说明:这些样式文件内容一样,除了a.css的内容如下:
|
1 2 |
@import url(”1.css”);/*请放在样式文件的最前面*/ p{font-size:12px; color:#FF0000;} |
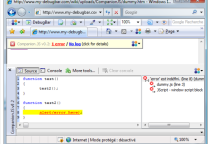
我们通过使用firefox的Firebug查看文件加载时的情况如下:

通过研究我们发现,a.css中的@import url(”1.css”);在最后才加载,其它的则按正常的顺序加载。所以我们在书写样式时,尽量使用link的方式。当然在IE中是否也是这样,就没有考量了。
本页重点:@import与link的区别
原文连接:@import与link的区别
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。