WordPress 添加语音搜索
- 发表于
- WordPress

相信大家都用过 Google 的搜索,不知道大家有没有注意到 Google.com in English 版本的搜索有一个语音搜索,只要吐字清晰,它的识别力还是很高的,而且也只支持中文的语音,这对于老年人、残障人士、偷懒人群是一个非常有用的装B功能。今天心血来潮,把此功能搬到 WordPress。
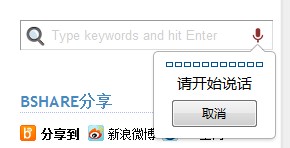
就本站现在用的这个主题来说,已经用上了这个 WordPress的语音搜索功能,有图为证。
可以看到右上角的站内搜索框比以往多了一个小话筒的图标,点击之后就会弹出一个小的提示框,此时可以清晰地说出你需要搜索的关键词,截图中是我语音说的 “WordPress” 这个关键词,有兴趣的朋友可以拿本站做测试。
但是,这个功能暂时只能在 Chrome 11 版本以上的谷歌浏览器上看到这个效果。因为这是在 input 输入框里添加 x-webkit-speech 属性来实现的,从这个属性的命名可以看出,webkit,这是一个 webkit 核心浏览器的私有属性,所以你可以切换到 Chrome 浏览器来测试本功能。
x-webkit-speech 是 html5 的 speech 功能的 API,Google 的 Chrome 在对 HTML5、CSS3 的新技术标准的支持上特别积极,所以很有幸,我们可以在 Chrome 上体现各种新奇的功能特性。实现的方法也特别简单,在你的搜索输入框的 input 标签里添加 x-webkit-speech 属性即可,如下:
|
1 |
<input type="text" x-webkit-speech /> |
废话很多,但是代码却很简单,赶紧试试呗!
via:http://levi.cg.am/?p=1424
原文连接:WordPress 添加语音搜索
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。















