最开始的 UI 设计不要有颜色的4个理由
- 发表于
- 设计
在添加颜色之前创建灰度级屏幕会让您在用户体验设计时清楚地思考并优先考虑。
专注于布局和间距
当你开始设计时要考虑到B&W调色板的约束,你的大部分思考时间都要考虑如何将事情分开,以便能够将事物分组在一起。您开始考虑无形但更重要的方面,例如可读性(行高,段落和排版),注意力中心(号召性用语按钮和大小)和可扫描性(元素分组,间距)

更准确的客户需求定位
好的设计需要时间。在设计的早期阶段,大多数设计师都不愿意向客户/用户展示不完整的工作以收集早期反馈。我不能再强调收集客户早期反馈的重要性。这有助于您远离过多迭代的陷阱,浪费在不必要的版本上太多时间。大多数客户要么不知道他们想要什么,要么在提供建设性的反馈时很糟糕。向他们展示一个早期版本,看起来像是一个更高版本的笔和纸草图将让他们理解这个过程,并问你更具建设性的问题。
你可能得到一个'什么颜色适用于这个按钮'肯定会导致比'为什么你为这个按钮选择黄色'更好的对话。
你的设计很干净
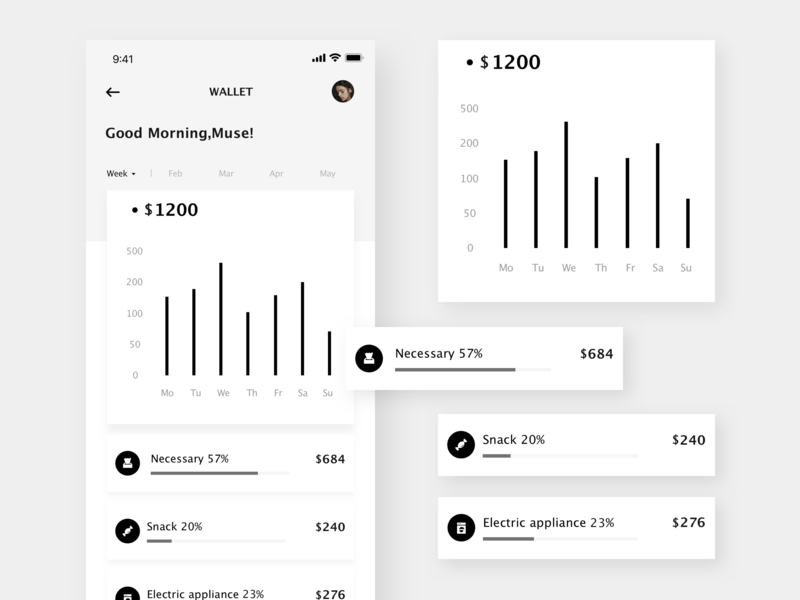
创建简单干净的设计并非易事。当您使用黑白创建设计时,所有的重点都放在可用性,间距,大小,布局元素,交互和流程上。您的设计的第一个版本应该只具有不同的黑色和白色阴影,以显示元素之间的层次结构和视觉权重。

设计的一致性
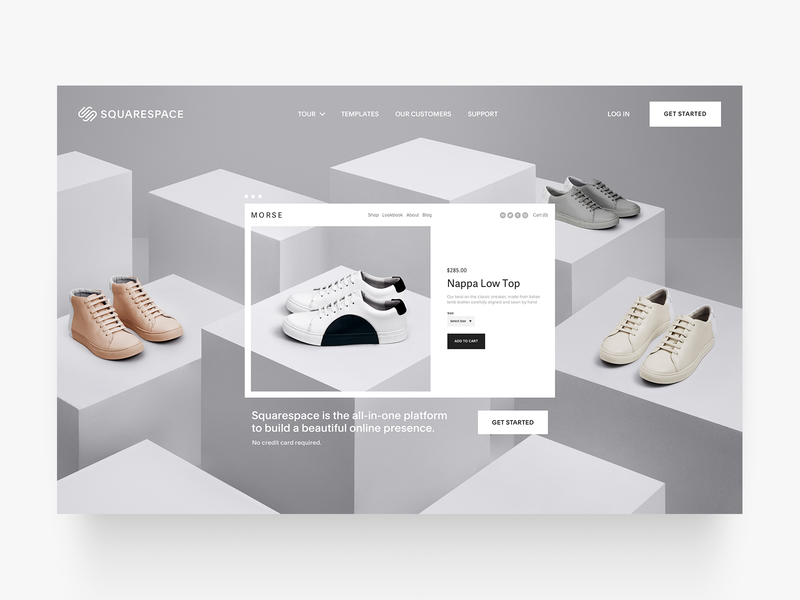
最好在设计中使用三种或更少的颜色。在您的设计中使用太多颜色可能会使用户感到困惑或将用户的注意力吸引到不太重要的区域。当您拥有单一品牌颜色并有选择地使用完整的黑白设计时,用户的眼睛自然会被拖入这些“颜色”区域。

因此,下次打开Sketch或Illustrator或您选择的任何您喜欢进行设计的工具时,请忘记调色板一段时间,直到您完成灰度的完整设计。
原文连接:最开始的 UI 设计不要有颜色的4个理由
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。