Flutter应用图标自适应方案:标准规范自动圆角不变形
- 发表于
- flutter
当下手机品牌众多,各家手机所使用的OS又都不相同,针对应用图标的处理也有差异,如IOS系统下会强制进行圆角处理,但Android系统下虽然Google明确指出不建议系统强制改变应用图标,或强制要求开发者去改变图标,但很多系统为了美观和统一体验还是会去改变图形的外围形态,如三星,华为,小米等都会去改变圆角形态。
应用图标自适应方案
本文总结分享的是Flutter应用图标自适应方案。在以前我们根据不同团队会采用不同的图标设计方案,有去在线网站指生成图标的,也有自行修改尺寸的,但两者均无法解决一个问题:不同系统版本下,不同手机系统OS下的应用图标表现。
flutter_launcher_icons
使用很方便,将Flutter Launcher Icons配置添加到 pubspec.yaml 配置文件:
|
1 2 3 4 5 6 7 |
dev_dependencies: flutter_launcher_icons: "^0.7.3" flutter_icons: android: true ios: true image_path: "assets/icon/icon.png" //图标路径 |
然后下载包和生成
|
1 2 |
flutter pub get flutter pub run flutter_launcher_icons:main |
如此简单,它会根据你的参数自动生成各种尺寸图标。
自动兼容不同圆角
这里涉及到Androi8.0以上和以下版本,8.0以上支持新的规范来适应手机圆角,但8.0以下的并不支持,所以要对它进行兼容,flutter_launcher_icons也提供了相应的兼容设置:
adaptive_icon_background: 用于填充自适应应用图标的背景色或背景图adaptive_icon_foreground: 用于自适应图标的图标前景图像
示例:
|
1 2 |
adaptive_icon_background: "#ffffff" adaptive_icon_foreground: "icon/adaptive-icon.png" |
这样,它会根据Android不同版本进行自适应圆角。
应用图标设计规范
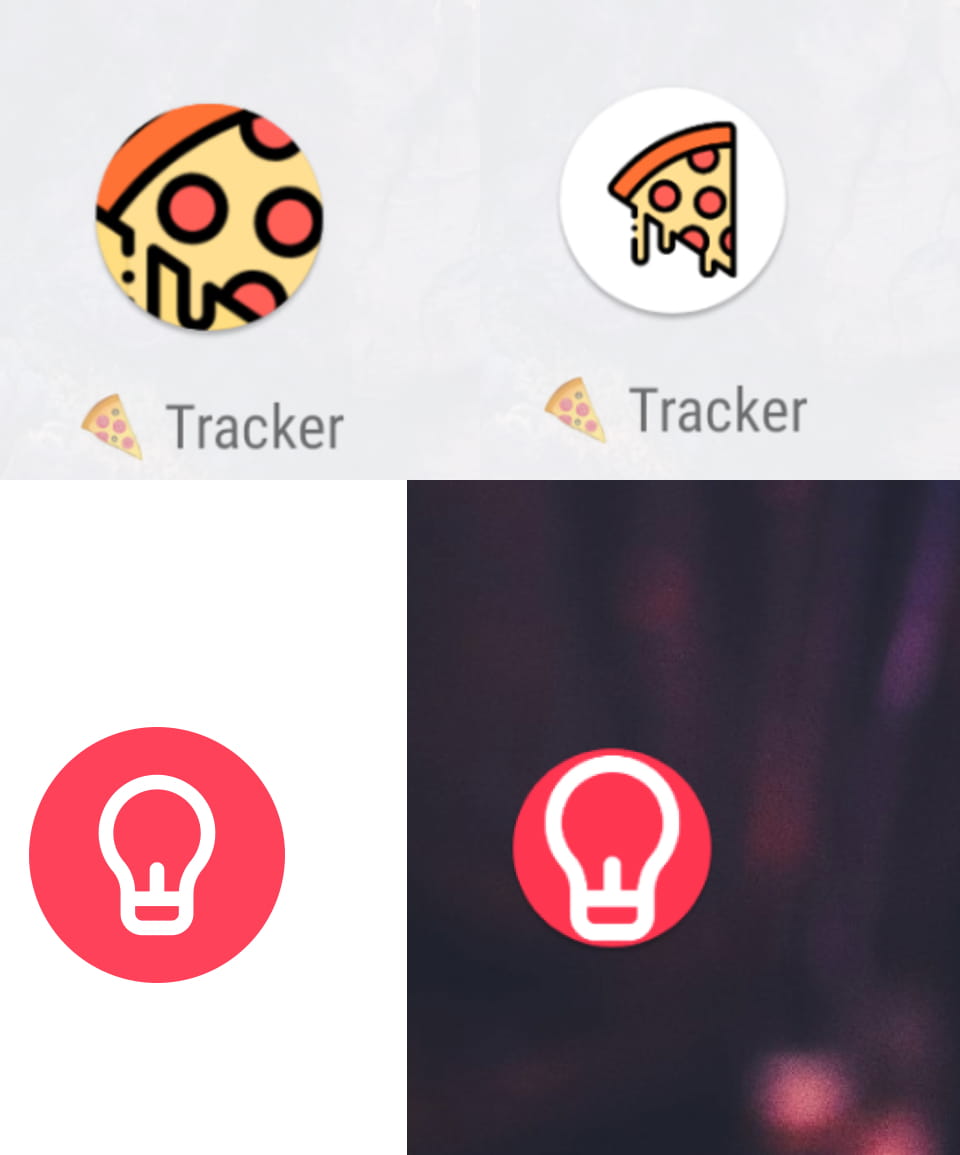
通过上面的方法,您的应用可以解决统一的应用图标规范和自适应圆角,但随之问题也来了,如果默认使用了以前的如1024或512图标,直接指定adaptive_icon_foreground参数很多情况下它会变形,如:

如何解决呢?
有两种方案:
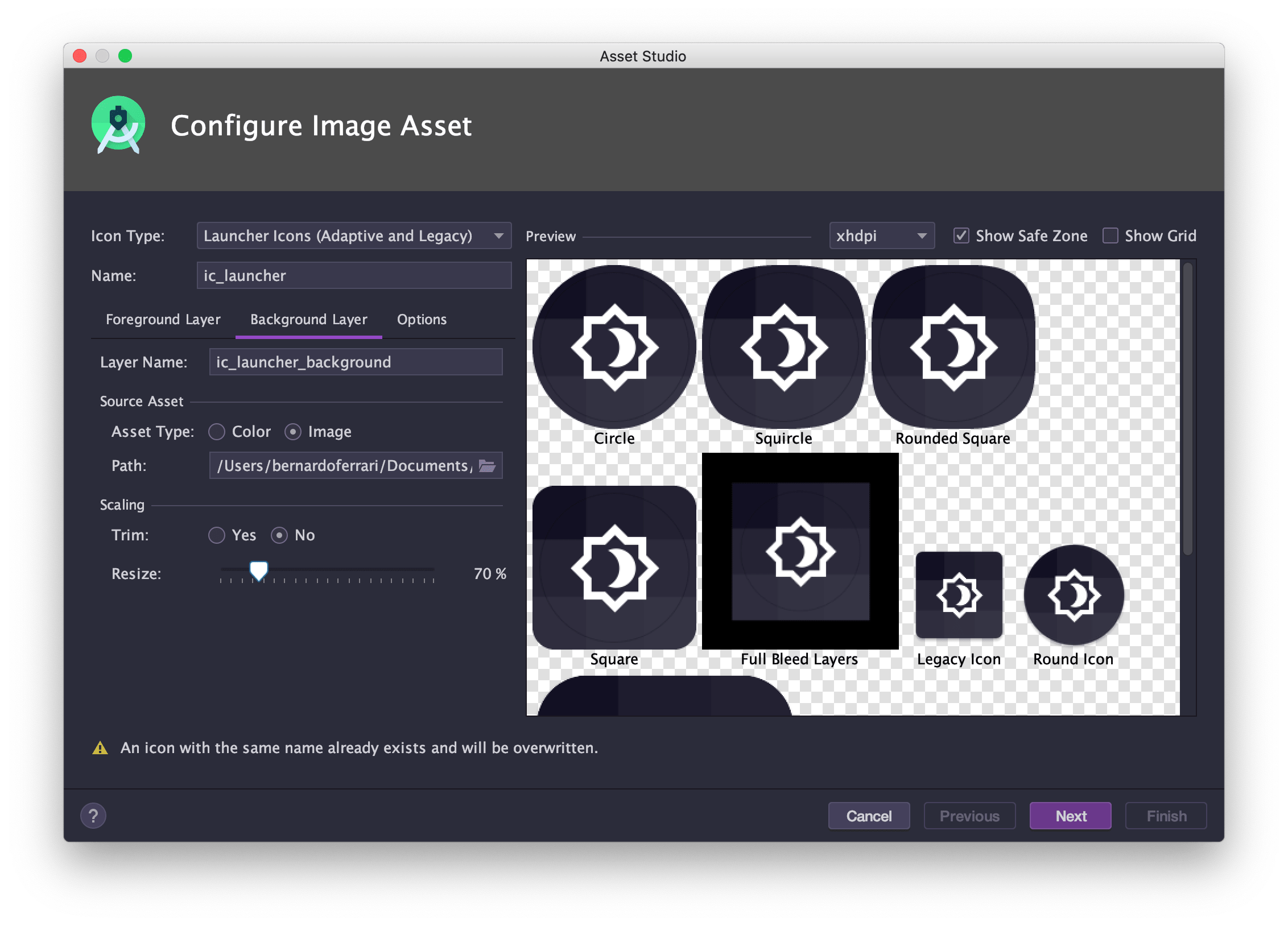
一:使用Android Studio工具设置(推荐)

参考:https://github.com/fluttercommunity/flutter_launcher_icons/issues/96
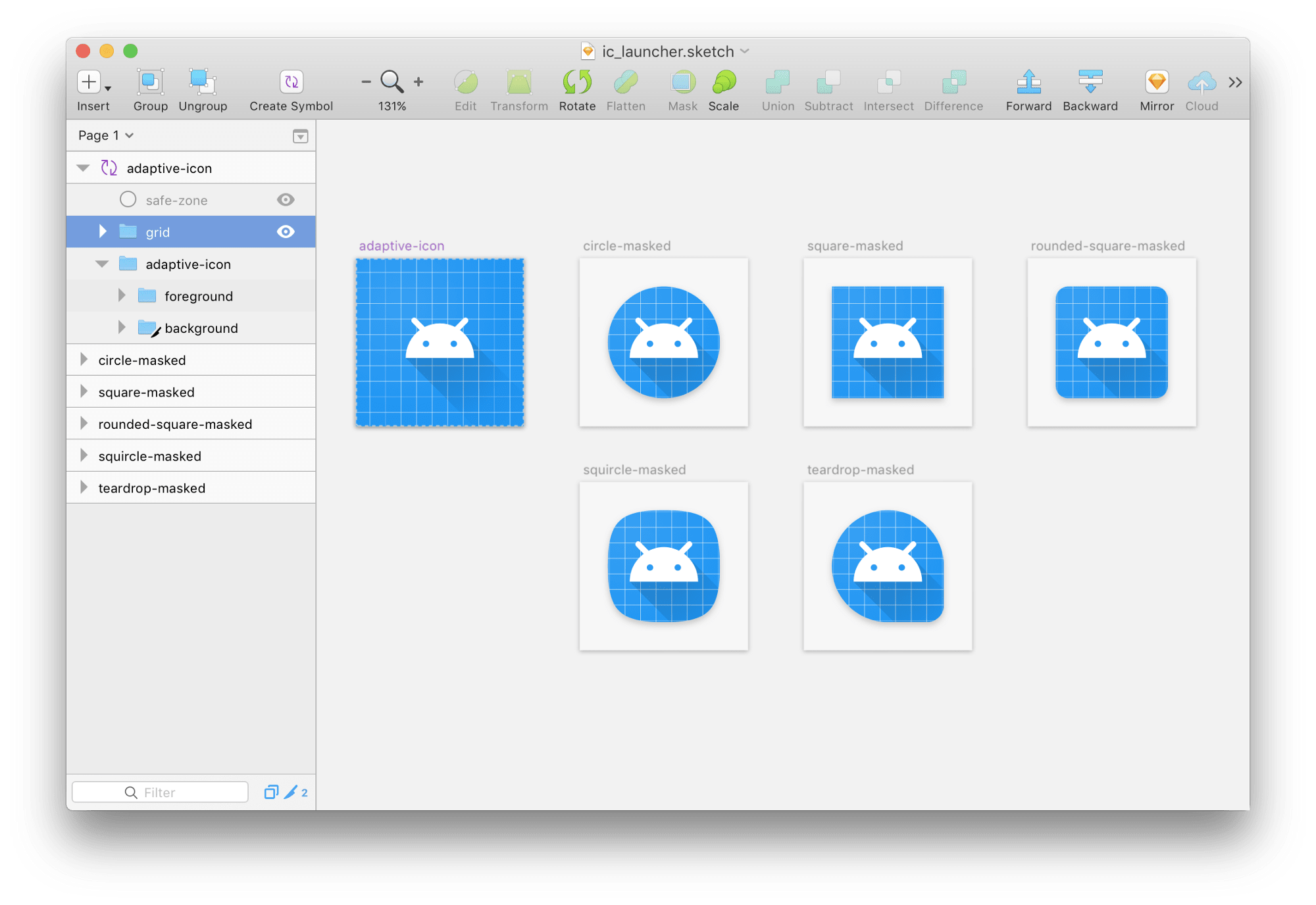
二、使用用户分享的规范模板调整您的应用图标

直接参照一位用户分享的设计规范:https://medium.com/google-design/designing-adaptive-icons-515af294c783
原文连接:Flutter应用图标自适应方案:标准规范自动圆角不变形
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。