flutter沉浸式透明状态栏导航栏实现/状态栏颜色设置
- 发表于
- flutter
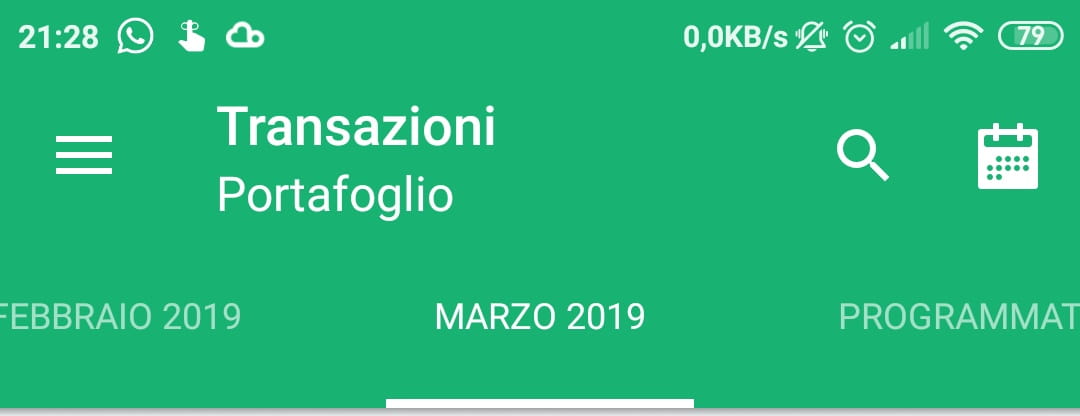
教你如何使用Flutter制作一个透明沉浸式的状态栏导航栏?或修改状态栏颜色为与你应用主题匹配的颜色?以Flutter 2.0为例,如下图:

flutter2 沉浸式透明状态栏导航栏实现代码
实现分为Android沉浸式和IOS沉浸式,下面提供的几种方法可根据应用场景进行灵活使用。
方法一:setSystemUIOverlayStyle透明状态栏
使用services方法set状态颜色为透明
|
1 2 3 4 5 6 7 8 9 10 |
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; void main(){ WidgetsFlutterBinding.ensureInitialized(); SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle( statusBarColor: Colors.transparent, // transparent status bar )); runApp(MyApp()); } |
注意,如果您的应用中在man入口使用了AppBar,则该方法会被AppBar的值所覆盖,解决方法是将该方法移至runApp方法后:
|
1 2 3 4 5 6 7 8 9 10 11 |
import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; void main(){ WidgetsFlutterBinding.ensureInitialized(); runApp(MyApp()); //透明沉浸式状态栏 SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle( statusBarColor: Colors.transparent, // transparent status bar )); } |
方法二:systemOverlayStyle透明状态栏
指定用于与 AppBar 重叠的系统覆盖的样式,如果AppBar与全局设置有重叠覆盖的情况,使用systemOverlayStyle可确保效果完整。
|
1 2 3 4 5 6 |
Scaffold( appBar: AppBar( backwardsCompatibility: false, systemOverlayStyle: SystemUiOverlayStyle(statusBarColor: Colors.transparent), ), ) |
方法三:AnnotatedRegion透明状态栏
通过AnnotatedRegion设置当前界面的状态栏及底部导航栏的样式,使用AnnotatedRegion组件包裹Scaffold,支持dark和light两种颜色。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@override Widget build(BuildContext context) { return MaterialApp( home: AnnotatedRegion<SystemUiOverlayStyle>( value: SystemUiOverlayStyle( // 设置沉浸式状态栏文字颜色 statusBarColor: Colors.transparent, // transparent status bar systemNavigationBarColor: Colors.black, // navigation bar color statusBarIconBrightness: Brightness.dark, // status bar icons' color systemNavigationBarIconBrightness: Brightness.dark, //navigation bar icons' color ), child: Scaffold( body: _getBody(context), ), ), ); } |
原文连接:flutter沉浸式透明状态栏导航栏实现/状态栏颜色设置
所有媒体,可在保留署名、
原文连接的情况下转载,若非则不得使用我方内容。