几款优秀开源的HTML5 视频播放器
- 发表于
- 前端
写在前面
经常在项目中会遇到前端需要播放视频,如果只是播放而已似乎原生的 video 就可以实现,类似这样
|
1 |
<video src="***.mp4" controls></video> |
配合一些JS是可以实现自动播放等功能的。但是需求总是在变的,如果是一个文档中的教学视频这个时候的需求可能会需要增加倍速播放、断点播放等功能。虽说原生的页面配合也是可以实现,但是会涉及到页面的适配、良好的交互以及好看的页面。所以本着没有轮子就找轮子的心态,今天就找找开源的视频播放器。
正文开始
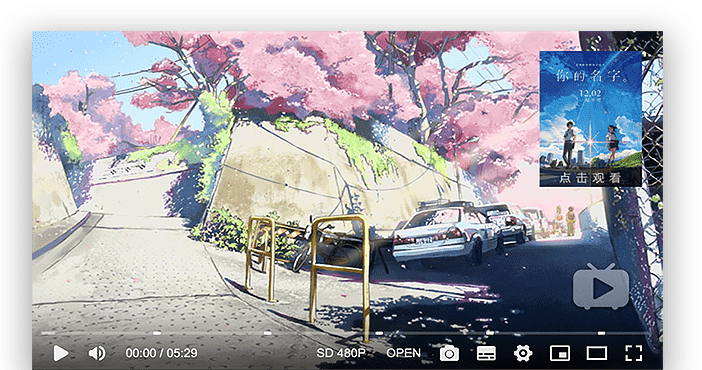
一、DPlayer
🍭 一款开源免费的HTML5 弹幕视频播放器,支持

支持特点
- 流媒体格式
- HLS
- FLV
- MPEG DASH
- WebTorrent
- Any other custom streaming formats
- 媒体格式
- MP4 H.264
- WebM
- Ogg Theora Vorbis
- 功能
- Danmaku
- Screenshot
- Hotkeys
- Quality switching
- Thumbnails
- Subtitle
整体来看我是首推这个播放器的优点如下
- 国人开发 优秀的中文文档
- 良好的适配,支持 Safari、H5等
- 功能齐全,支持倍速播放、画质调节、截图、弹幕等功能
- 清晰的文档以及种类繁多的API
- 拥有 react 的包 react-dplayer
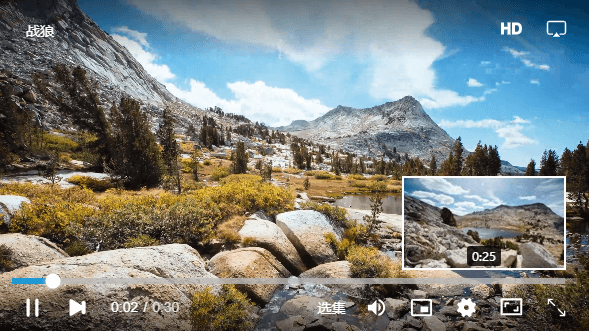
二、Artplayer
🎨 ArtPlayer.js是一款易于使用且功能丰富的 HTML5 视频播放器,播放器的大部分功能控件都支持自定义,可以轻松与您的业务逻辑对接。此外,它直接支持.vtt,.ass和.srt字幕格式。与其他依赖项(如flv.js、hls.js、dash.js等)集成也非常简单。代码高度解耦,结构和逻辑清晰,易于跟踪错误和添加新功能。

ArtPlayer在一些优秀前端案例中有看到过,其中不泛知名的影视播放引用,体验上在PC和移动都有很好的兼容。对弹幕、分辨轨、截图、画中画、全屏小屏、音量、封面图、快速预览等支持上都是它的基础特点。
在 Html 使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <title>ArtPlayer Demo</title> <meta charset="UTF-8" /> <style> .artplayer-app { width: 400px; height: 300px; } </style> </head> <body> <div class="artplayer-app"></div> <script src="path/to/artplayer.js"></script> <script> var art = new Artplayer({ container: '.artplayer-app', url: '/assets/sample/video.mp4', }); </script> </body> </html> |
三、MuiPlayer
MuiPlayer 是一款 HTML5 视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。

支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
MuiPlayer 具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
特点
- 各浏览器平台播放 ui 不能统一
- ui 扩展之间以及状态处理容易产生冲突
- 在不同环境下(android、ios、pc)针对 h5 video api 可能触发事件的时机尽不相同
- 媒体格式存在各种兼容问题,muiplayer 处理了大多数在不同环境下播放的兼容问题
- 重复踩踏在开发 h5 video 过程中的一些坑,我们提供了一套完好的解决方案,让开发者少走一些弯路
比较新的视频播放器 目前只看到js版本的,期待生态越来越完美 👍
基础使用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>mui-player 基础示例</title> <link rel="stylesheet" href="../release/mui-player/dist/mui-player.min.css"> <script src="./static/js/config.js"></script> <script src="../release/mui-player/dist/mui-player.min.js"></script> </head> <body> <h3 style="text-align: center;">基础示例</h3> <div id="mui-player" style="max-width: 700px;margin: auto"></div> </body> <script> var config = window.playerConfig; console.log(config); var mp = new MuiPlayer(config); </script> </html> |
更多开源前端播放器
- 腾讯Tcplayer
- 阿里aliplayer
- 字节跳动xgplayer
总结
目前优秀好用的视频播放器一般会配合云服务或对象存储打包使用,类似阿里、腾讯都有一整套的解决方案,如果使用他们的服务那么整一套解决方案也不错。
期待有更多的视频播放组件被开发。不得不说国产的软件越来越棒了,轮子越来越多越来越优秀。
原文连接的情况下转载,若非则不得使用我方内容。

















