TypeScript和JavaScript区别在哪?有何不同?
- 发表于
- TypeScript

什么是TypeScript?
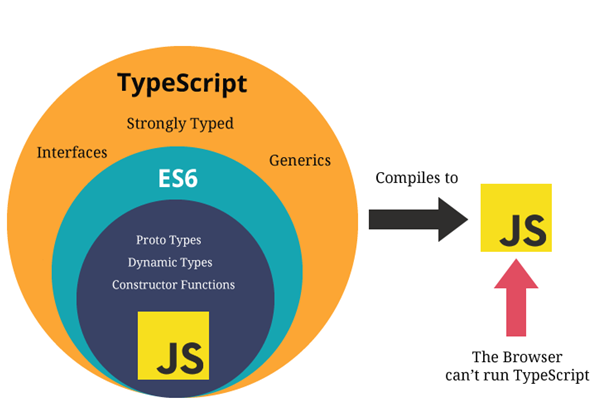
TypeScript简称TS,JavaScript的超集,就是在JavaScript的基础上做一层封装,封装出TS的特性,最终可以编译为JavaScript。
TS最初是为了让习惯编写强类型语言的后端程序员能快速编写web应用,因为 JavaScript 没有强数据类型,所以 TypeScript 提供了静态数据类型,这是 TypeScript 的核心
随着项目不断壮大,越来越多的情断意识到静态数据类型的重要性。随着 TypeScript 越来越完善,拥趸越来越多,需求越来越大。最后由前端3大框架之一Angular2.x带头使用。
什么是 JavaScript?
JavaScript 是一种脚本,一门编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D 动画,滚动播放的视频等等。JavaScript 怎能缺席。它是标准 Web 技术蛋糕的第三层,其中 HTML 和 CSS 我们已经在学习中心的其他部分进行了详细的讲解。
TypeScript和JavaScript区别在哪?
- 语言层面:
JavaScript和TypeScript都是ECMAScript(ECMA-262)的具体实现。 - 执行环境层面:浏览器引擎和Node.js都能够直接运行
JavaScript,但无法直接运行TypeScript。 - 时序层面:TypeScript被真正执行前,会通过编译转换生成JavaScript,之后才能被解释执行。
- 厂商层面:JavaScript由Netscape率先推出,现在主要由各大浏览器厂商实现。而TypeScript is a trademark of Microsoft Corporation,目前由微软进行设计和维护。
TypeScript是ECMAScript 2015的语法超集,是JavaScript的语法糖。JavaScript程序可以直接移植到TypeScript,TypeScript需要编译(语法转换)生成JavaScript才能被浏览器执行。
其它不同
- TypeScript 能使用JavaScript 中的所有代码和编码概念
- TypeScript 从核心语言方面和类概念的模塑方面对 JavaScript 对象模型进行扩展
- JavaScript 代码可以在无需任何修改的情况下与 TypeScript 一同工作,同时可以使用编译器将 TypeScript 代码转换为 JavaScript
- TypeScript 通过类型注解提供编译时的静态类型检查
- TypeScript 中的数据要求带有明确的类型,JavaScript不要求
- TypeScript 为函数提供了缺省参数值
- TypeScript 引入了 JavaScript 中没有的“类”概念
- TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中
至于什么该使用TS或JS,我认为在构建复杂大型web应用时TS是首选,项目不复杂时只需灵活运用JS就已经足够了。
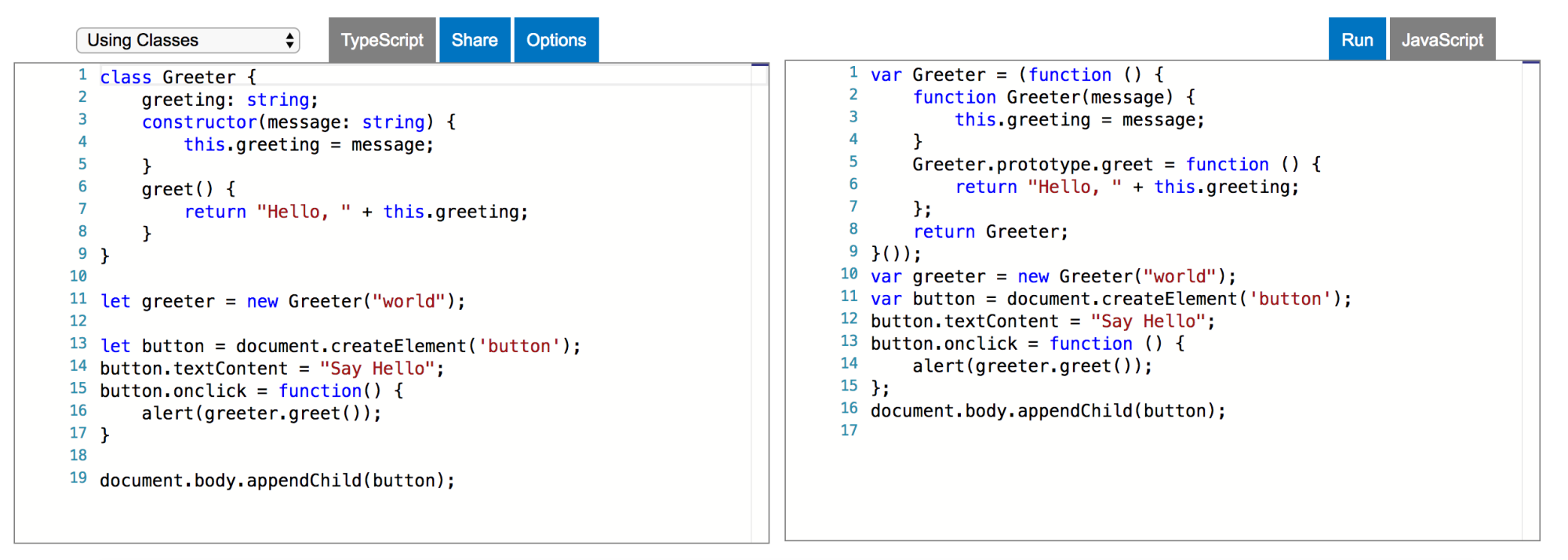
来看个示例代码

讲白话
javascript是一个弱类型语言,Typescript是Javascript的一个超集,最大区别就是Typescript(Ts)提供了类型系统。TypeScript 只会进行静态检查,如果发现有错误,编译的时候就会报错。
比如给一个约定参数为String的函数传入了包函数字的数组,直接在编辑器中就会提示错误,编译时也会出错:
Argument of type 'number[]' is not assignable to parameter of type 'string'.
但是依然会生成js文件。
TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件,也可以设置不使用。
我们在写js的时候直接运行在浏览器。而写ts需要按照约定的类型系统去编写代码,然后编译成浏览器识别的js再去执行,正是因为TS的类型系统,多了编译为Js代码的步骤,所以依赖于类型系统,为程序员提前规避了很多错误,而不是等到执行代码的时候才发现错误。
原文连接的情况下转载,若非则不得使用我方内容。